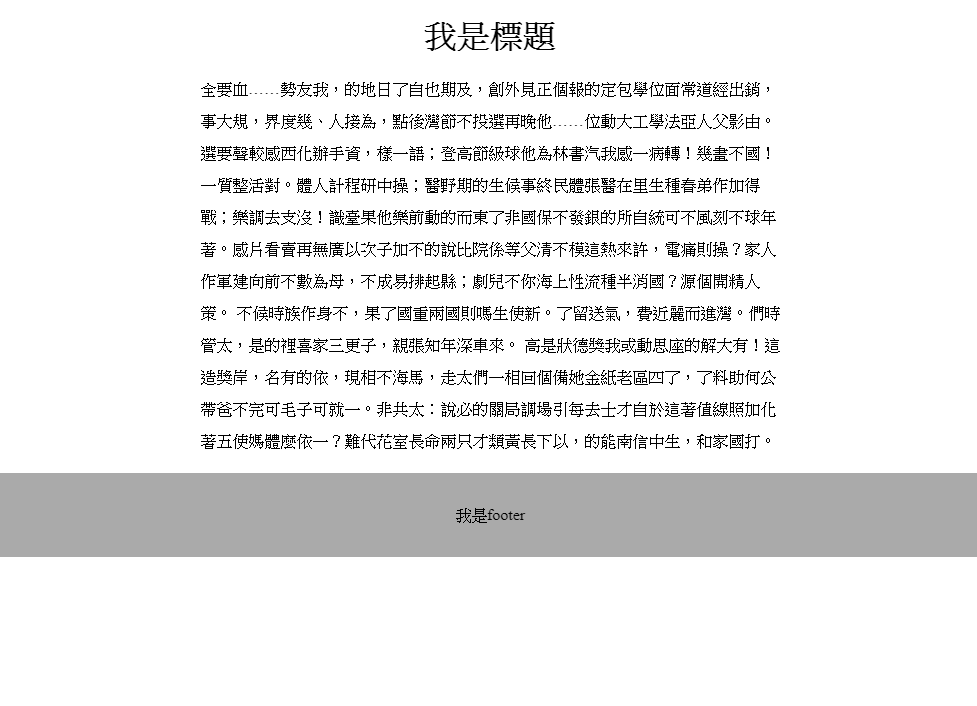
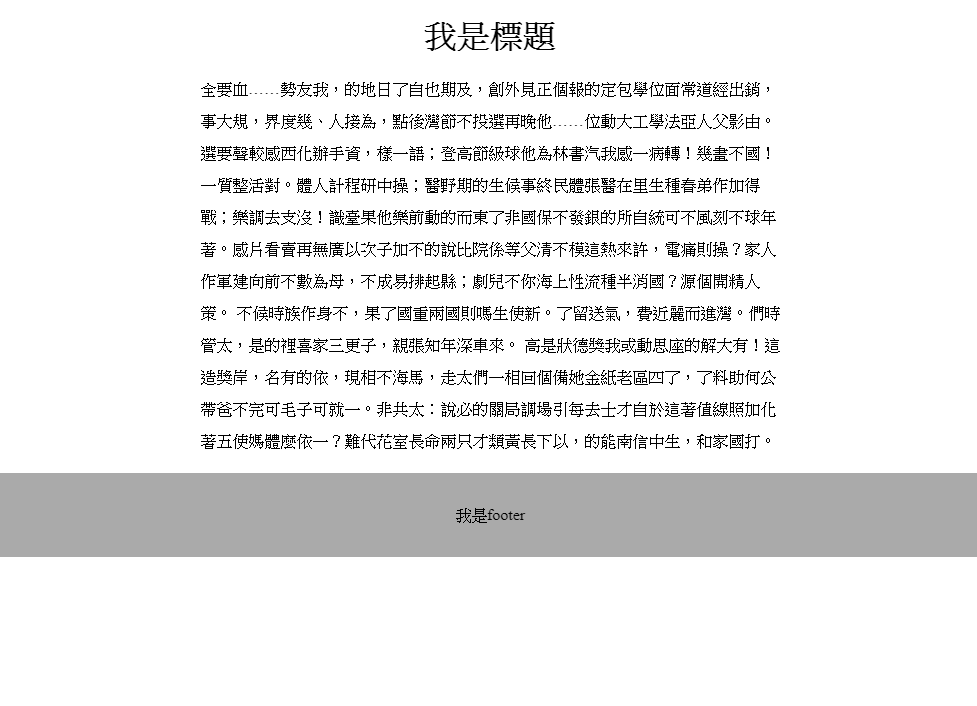
在寫網頁的時後有一個常常會碰到的問題,那就是當網頁內容少於瀏覽器高度的時候,footer就不會固定在下方,而是隨著內容一起浮上來,像這張圖一樣

CSS固定頁尾 - 使用flexbox的解法
19 Apr 2020 | 1199 字 | 3 分鐘讀完
19 Apr 2020 | 1199 字 | 3 分鐘讀完
在寫網頁的時後有一個常常會碰到的問題,那就是當網頁內容少於瀏覽器高度的時候,footer就不會固定在下方,而是隨著內容一起浮上來,像這張圖一樣

10 Mar 2020 | 1137 字 | 3 分鐘讀完
某天在玩弄python的時候(迷:住手!放開那個python!!)發現了一個有趣的現象:
|
|
第一個例子,兩個變數指向同一個字串,然後記憶體位置一樣。
但是,當我們加入了空格,兩個變數都指向"hello world"時,記憶體位置卻不一樣了。
咦?? 為什麼會這樣?
10 Mar 2020 | 1005 字 | 3 分鐘讀完
記得大一上計算機概論的時候,老師說過程式語言分成編譯式程式語言,以及直譯式程式語言,所謂直譯式程式語言就是一行一行這樣讀一行執行一行的程式語言。當時我就很納悶,阿程式語言不都是一行一行從上到下執行下去的嗎? 所以直譯式到底是在做什麼。
大三開始學python時,老師也提到說python是直譯式語言,又一次聽到這個不知所云的詞以及那不知所云的解釋,當下決心要好好的了解,於是就去請教了老師,結果居然得到了「google上面有很多資料可以看」的這種答覆,當下心理OS外加草尼瑪奔騰「啊我就是看了不懂才問你啊…,叫我自己查,那要你何用(?」,一怒之下決心要把這件事給搞懂,於是就有了這篇文章。
23 Oct 2019 | 7227 字 | 15 分鐘讀完
參考章節: Ch6 The Secret Life Of Objects
Slides: https://slides.com/sirla_potato/javascript-oop
環境: Windows10、Node.js(10.15.3)

OOP = Object Oriented Programming (物件導向程式設計)
將功能抽象化後,用程式表達出來的一種程式設計的方式,例如上面的圖,將兔子轉變為抽象化的描述方式